This is how to show a specific category of blog posts using Enfold.
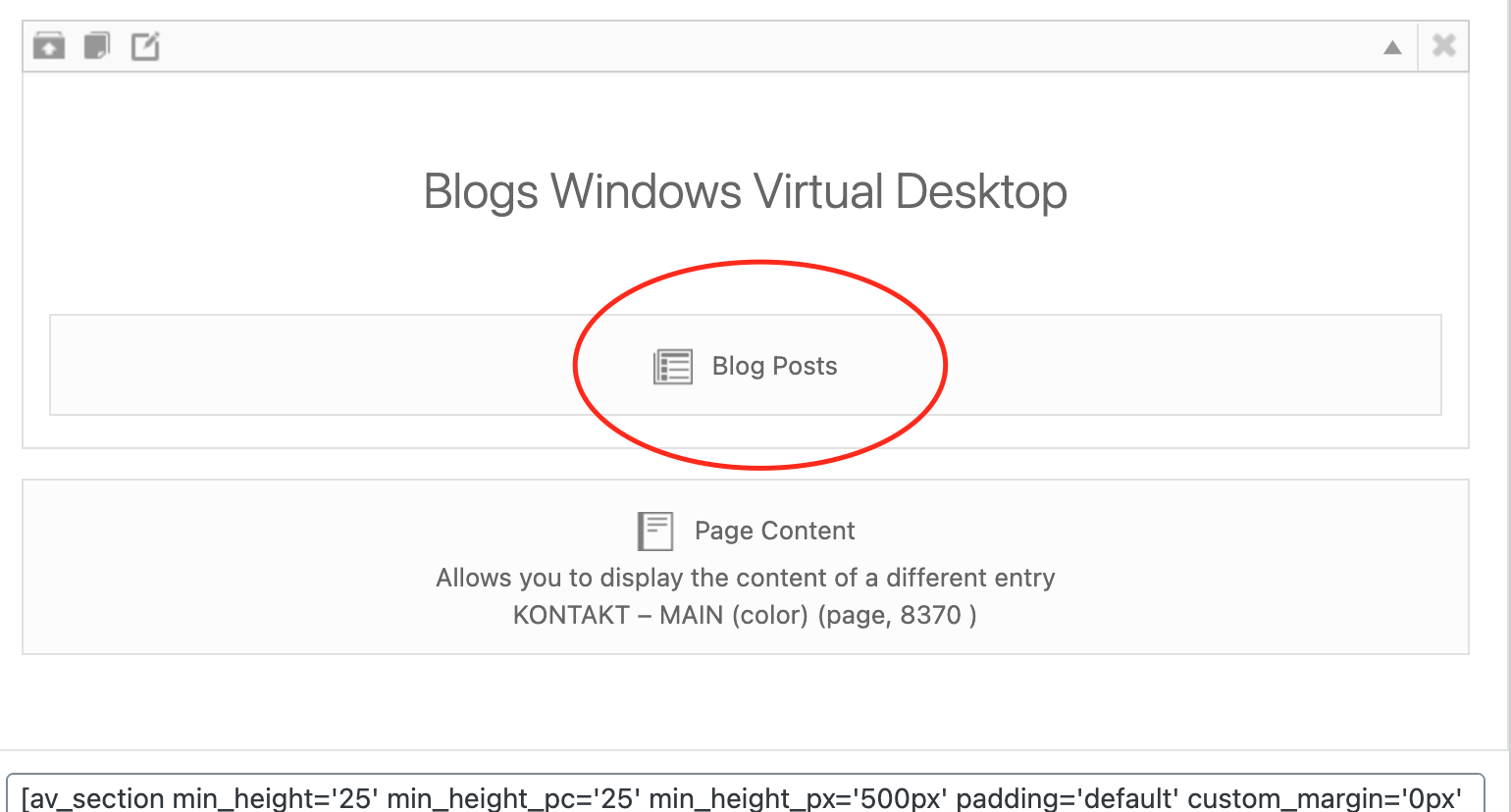
1. After you have added your Blog Posts element, click on it and it will open up a window.

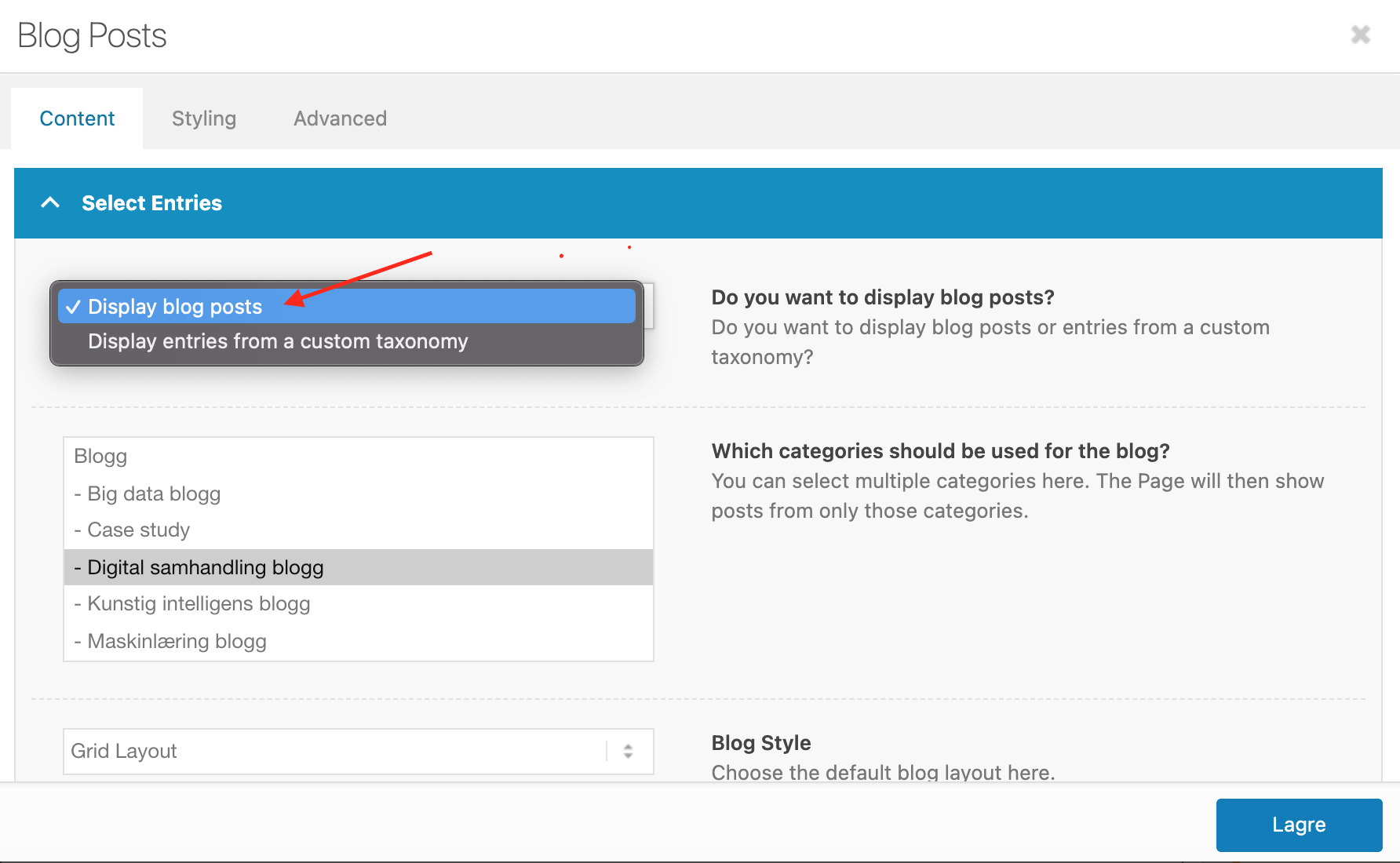
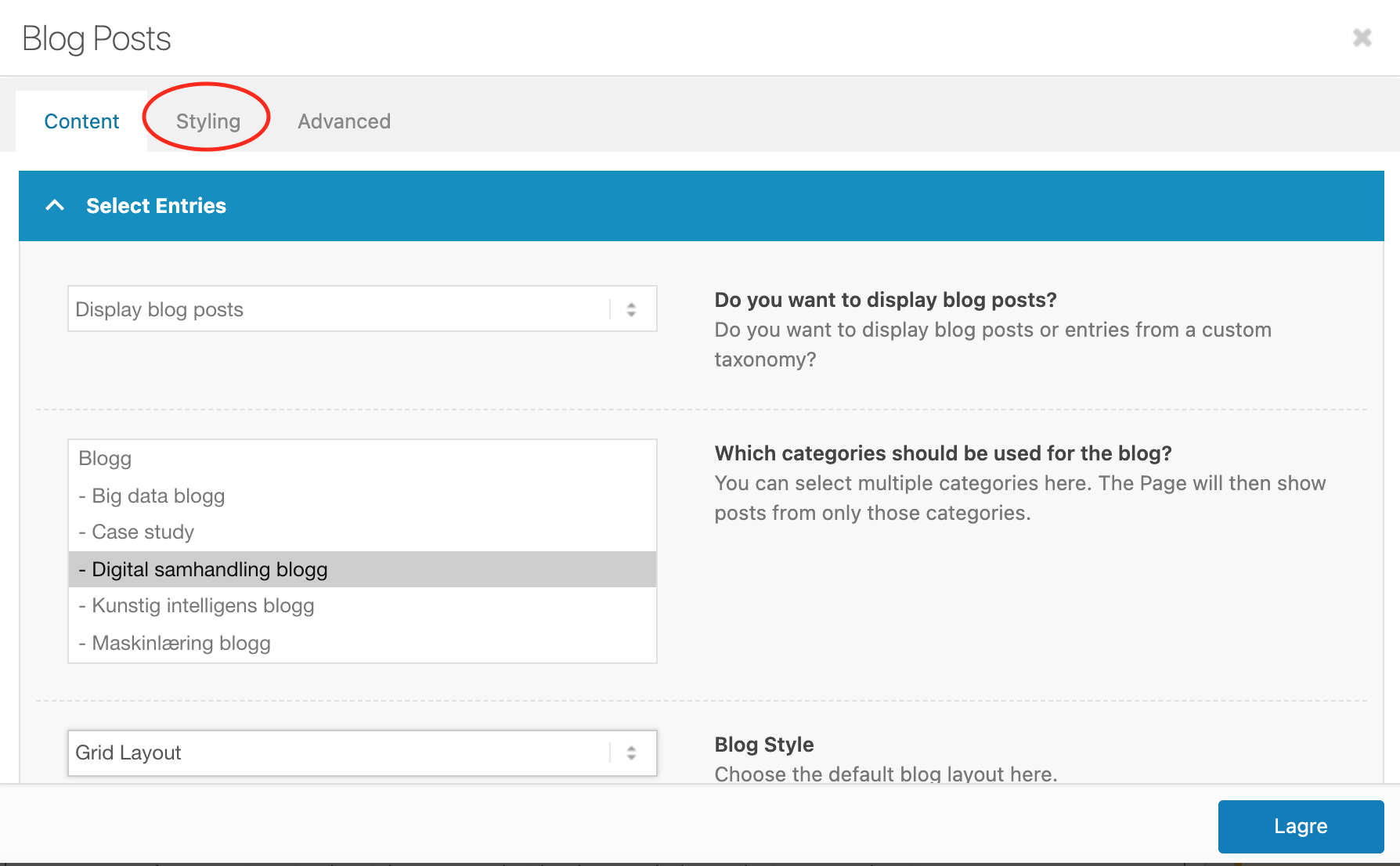
2. Choose Display blog posts.

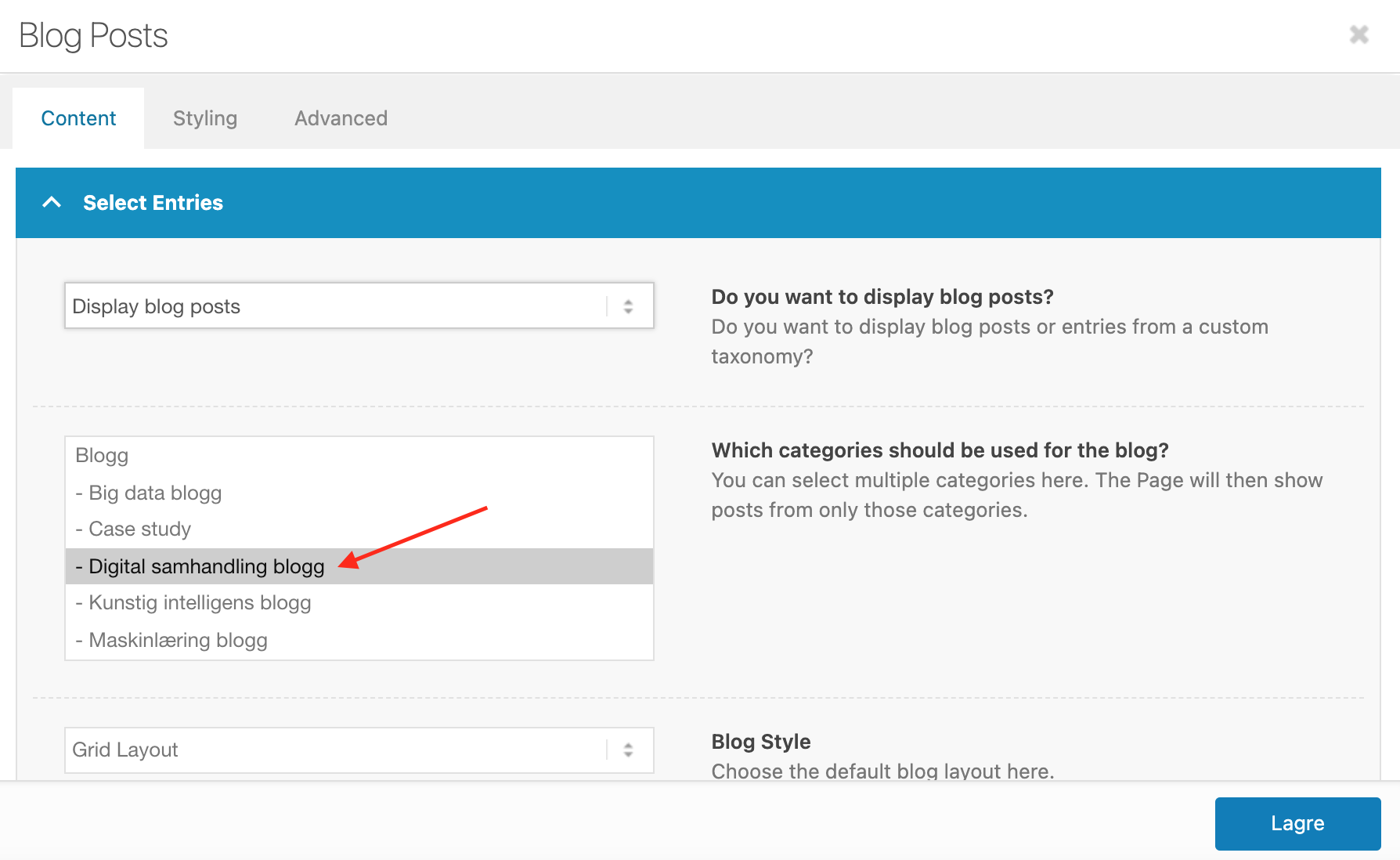
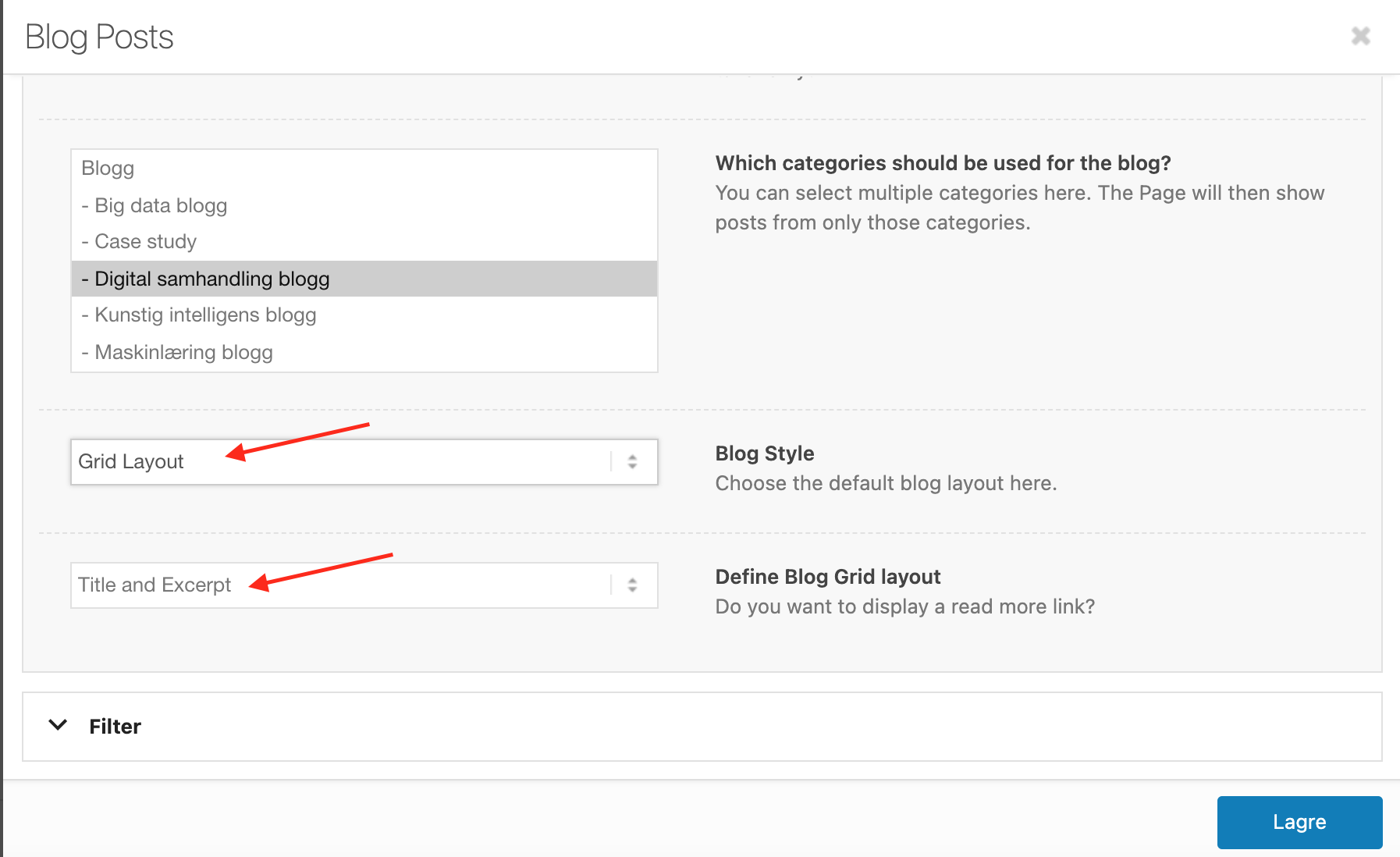
3. In order to choose which category to display, you have to select the category (in this example, we chose to display blogs under the Digital Samhandling category):

4. For the Blog Style, select ‘Grid Layout’ and for Blog Grid Layout, select ‘Title and Excerpt.’

5. Next, navigate to the Styling tab by clicking on it.

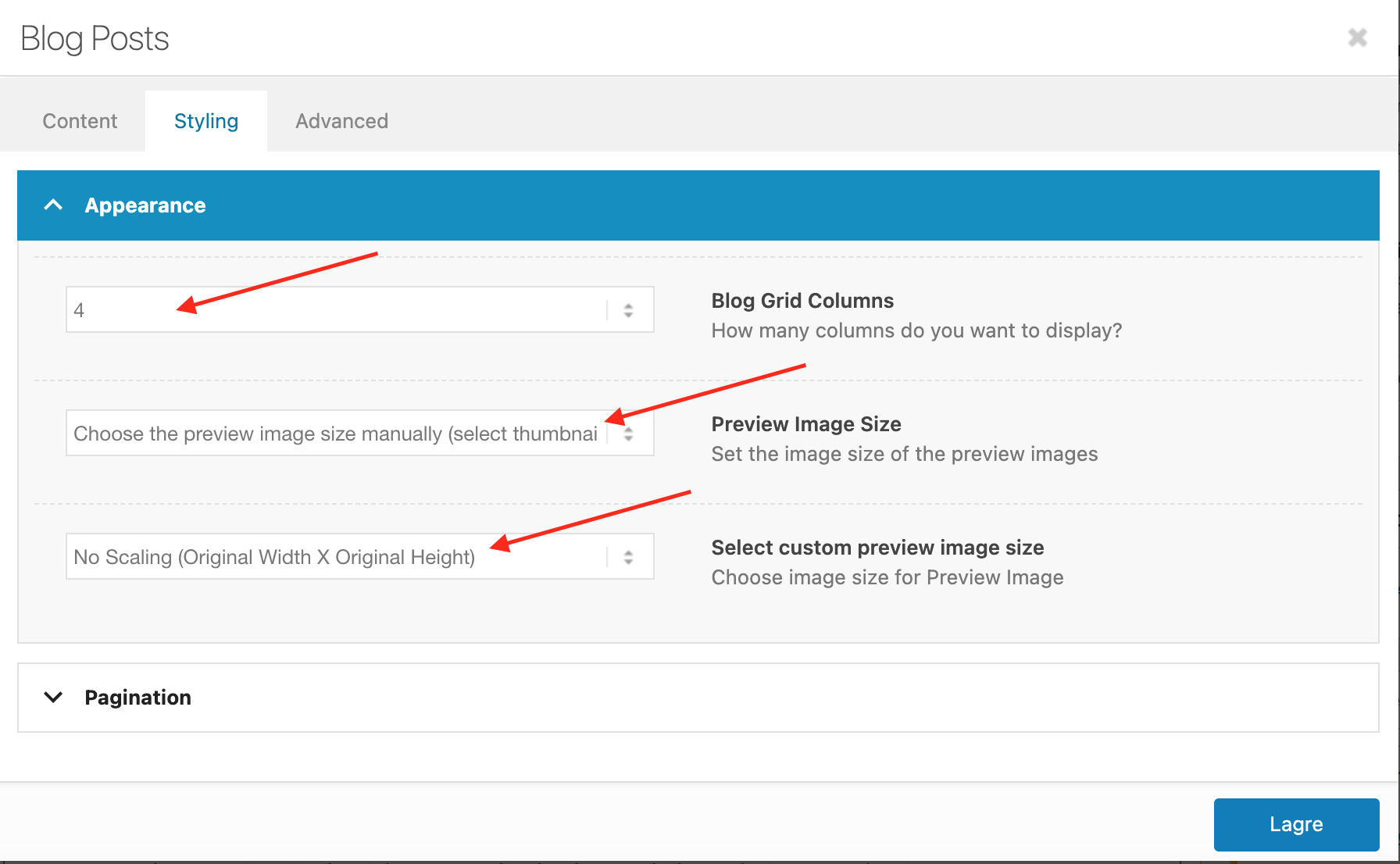
6. To choose how many columns to display, Set Blog Grid Columns to ‘4’;
To choose the size of the preview images, set the Preview Image Size to ‘Choose the preview image size (select thumbnail size)’; and
Set custom preview image size to ‘No Scaling.’

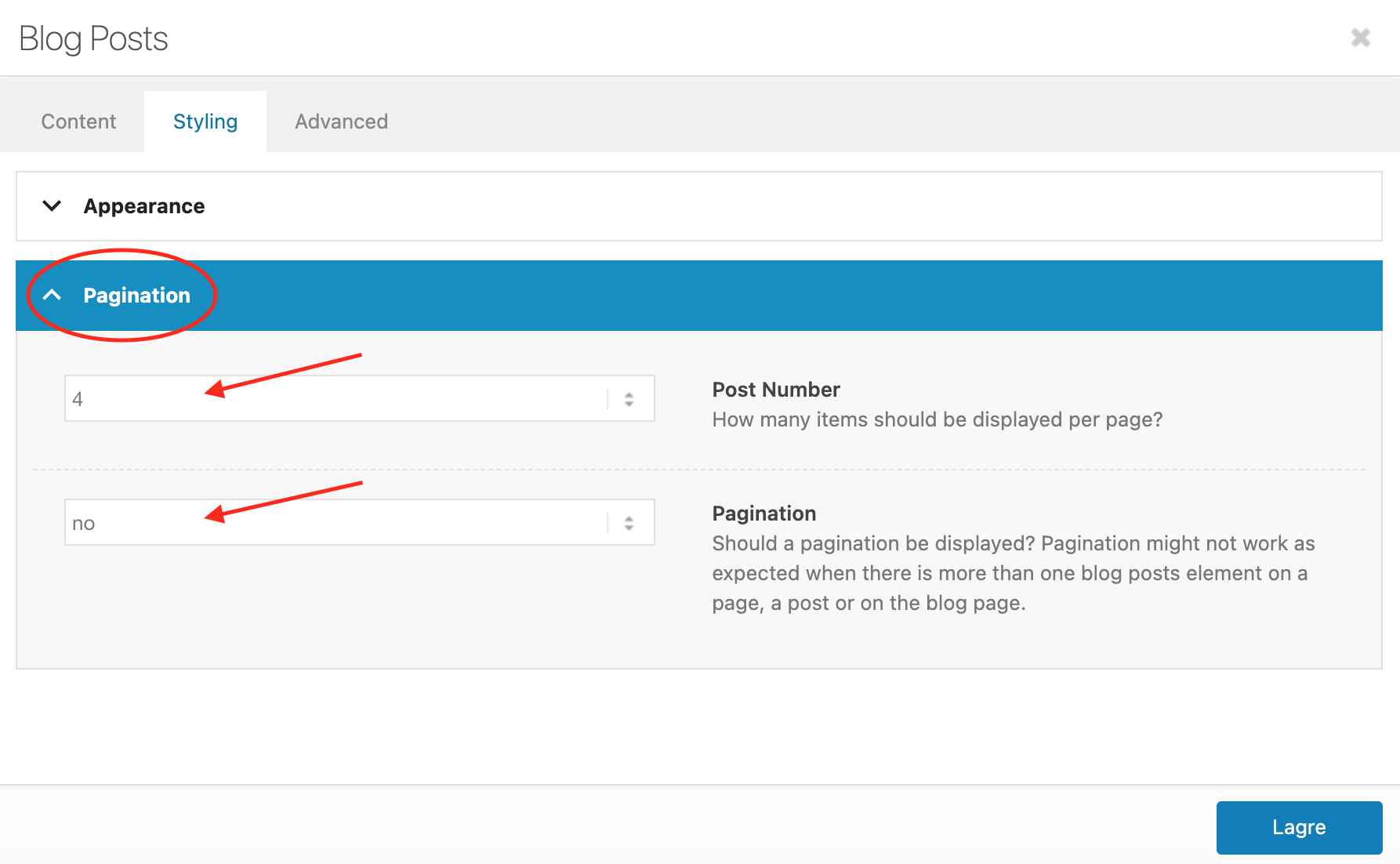
7. Click on Pagination. You can determine how many blogs to show by choosing post number.
Because our other pages with related blog sections have 4 posts showing, we should also set the Post Number to ‘4.’
8. Choose ‘no’ for Pagination.

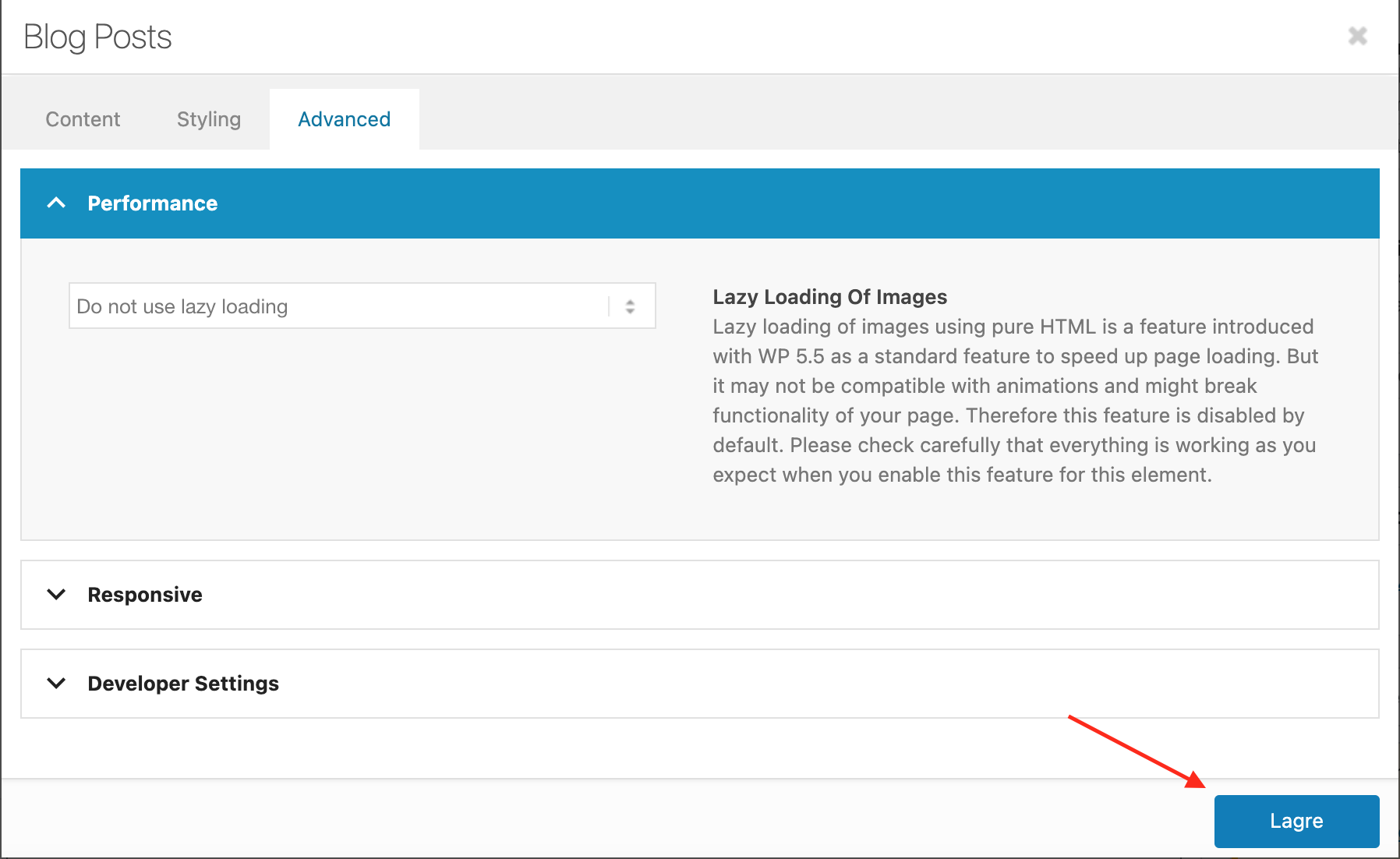
9. Leave the Advanced settings as it is and click on the Save button to save your changes.