Okay, be honest: have you ever stared at an image online and been totally confused about what it’s supposed to show? Maybe it’s a blurry product photo, or some weird abstract art piece. That’s frustrating, right?
Check this out – almost one-fifth of Google’s results pages feature images. That means even if you’re an SEO superstar, you could be missing out on a ton of traffic if you’re not paying attention to your images.
That’s where image alt text comes in. It’s a short image description that explains your images. This helps people using screen readers and boosts your chances of showing up in image searches. Ready to get more eyes on your website? Let’s learn how to write image alt text for SEO.
What is Alt Text Anyway?
Alt text (short for “alternative text”) is a short, written description you attach to an image on your website. Here’s why it matters:
Accessibility: Screen readers, used by visually impaired folks, read alt text out loud. Good alt text ensures everyone has a great experience on your site.
Search engines: Bots from Google and other search engines can’t “see” images like we do. Alt text is their key to understanding what your picture is about, helping your website get found in image searches.
Basically, it’s like you’re telling Google the story behind each picture!
Why Alt Text Is More Than Just Being Nice
Back in the wild west days of the internet (the 90s!), websites were told to start making things accessible for people with disabilities. That included alt text – short descriptions for images.
The main reason is simple. If you can’t see an image (because of a visual impairment, or maybe your internet’s being weird), alt text tells you what you’re missing. It’s the difference between getting useful info and a total blank.
Think of it like this: you’re on a website and see an arrow image next to the words “Go to top of page”. The alt text on that arrow would probably say “Go to top of page” too. That way, someone using a screen reader gets the same info!
It’s not just for screen readers though…
Ever been on a website where the images wouldn’t load? It’s frustrating, especially if you don’t know what’s supposed to be there. Alt text saves the day! Instead of a broken image icon, you get a quick image description.
Alt text makes your website more user-friendly for everyone. It’s about giving the same experience, whether someone can see the fancy pictures or not.
How to Add Alt Text in WordPress

Ready to make your WordPress images more accessible and search-friendly? Adding alt text is easy! Here’s how to write SEO-friendly alt-text for your images:
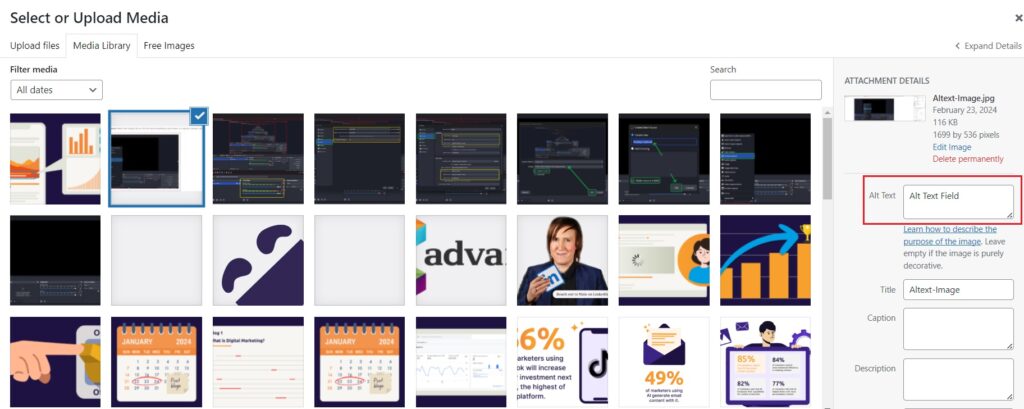
Click on your image. This opens up the image settings in the sidebar.
- Find the ‘Alt Text’ field. It’s like a little description box.
- Describe the image. Be specific. Pretend you’re explaining it to a friend who can’t see it. Be specific but keep it short and clear.
- Hit ‘Update’ and you’re set!
Good alt text isn’t just about what’s in the image, but also why it’s there. Is it illustrating a point?
Be specific, like you’re describing the picture to your friend. But also keep in mind why the picture is on your page. Here’s what to do and not to do…”
Alt Text Writing – The Do’s and Don’ts
Follow these Alt text guidelines:
DO: Be specific and descriptive. Don’t just say “photo of a cat”. Instead: “Black cat with green eyes perched on a windowsill.” Imagine you’re quickly explaining the image to a friend who can’t see it.
DO: Include a keyword (when it makes sense). Selling running shoes? A good alt text might be “Red women’s running shoe with white laces”ooooo9. Slip in keywords naturally, but don’t overdo it.
DON’T: Keyword stuff! Alt text like “lawn care, gardening, grass cutting, landscaping” is spammy and annoying to both users and search engines. Focus on describing the image.
DON’T: Forget about decorative images. Purely visual elements that add nothing to the content? Leave their alt text blank. Screen readers will skip them, keeping the focus on the important stuff.
Alt Text: The Best Practices
Picture this: you’re using a screen reader, and it gets to an image. Good alt text gives a clear description that fits in with the overall message of the website. Think of it like explaining a photo to a friend who can’t see it.
Tips for Awesome Alt Text:
- Be a Describer: What’s the main action or subject of the picture? Does the overall feel of the page give more clues?
- Relate it: Don’t just describe, explain why the image matters to this page. Example: stock photo of someone typing could be “Woman optimizing WordPress website for SEO” depending on your article.
- Less is More: Aim for under 125 characters, or screen readers might cut you off mid-sentence!
- No ‘Image of…’: It’s obvious, save those characters for the good stuff.
- Add Keywords: Use your main keyword if it fits naturally, otherwise use related terms people might search.
- Don’t Force It: Got a bunch of images in an article? Pick the most important one to focus your keyword on.
- Typos = Bad Vibes: Proofread your alt text like any other content!
- Not Every Pic Needs It: Skip purely decorative images, or stuff described clearly in the text right next to it.
Quick Tips and Tricks
Stuck for words? Pretend you’re on the phone with a friend and need to describe the image quickly. That’s often a great starting point!
Need inspiration? Check out competitor websites that do well in image search. Don’t copy but see how they describe similar images for ideas.
Test your work! There are free online tools that let you see how your page would look to a screen reader, including if your alt text makes sense. Google is your friend here!
Conclusion
Images are a HUGE part of how people find stuff online. If your images aren’t clear, you’re missing out on potential visitors. This is where image alt text comes to the rescue! It’s basically a little description that tells people and search engines what your images are all about. And who doesn’t want more website traffic? Remember, even small changes can make a big difference in how people find you online. The more you practice how to write image alt text, the better your images will work for you.




